관련 내용은 아래 링크에 상세 설명되어있다.
https://community.st.com/t5/stm32-mcus/how-to-add-external-libraries-in-stm32cubeide/ta-p/628619
How to add external libraries in STM32CubeIDE
Summary This article shows how to integrate a library, in the form of an achieve file (*.a) in your project, so you can use the functions of the library with a simple header file. Introduction A library can be defined as a set of nonvolatile resources th
community.st.com
다만, 한가지 유의할 점은 사용하고자 하는 MCU의 아키텍처에 맞는 *.a 파일을 라이브러리 항목에 추가할때
보통 파일명이 lib라이브러리파일이름.a 인데( 확장자가 *.a)
맨앞 lib 떼고, 확장자 뗀 이름만 넣어야한다.

'Programming' 카테고리의 다른 글
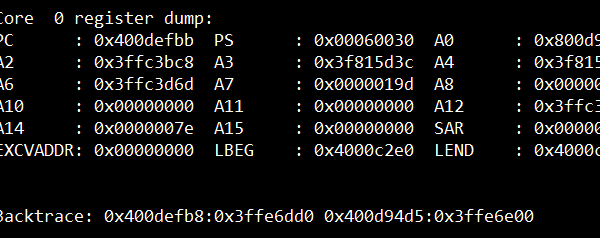
| [ESP32] 커널 패닉 시, Backtrace 이용하기 (0) | 2025.03.12 |
|---|---|
| [C#] WPF ResourceDirectory를 통한 MVVM 구현 (0) | 2024.09.02 |
| 동행복권 로또6/45 회차별 결과정보 JSON 획득하기 (0) | 2024.05.13 |
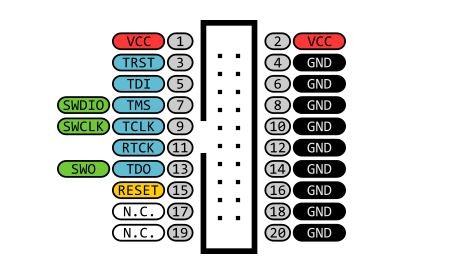
| ST-LINK/V2 핀맵(PinMap) (0) | 2024.04.19 |
| [ubuntu] VirtualBox에서 Ubuntu 설치 후 클립보드 공유 안될 때 (0) | 2024.02.07 |